Astro + Tailwind CSS + MDX でブログの環境構築
目次
はじめに
このブログは主に Astro, Tailwind CSS, MDX を使って構築されています。 この記事では、今回の環境構築の手順をメモ代わりに書いていきます。
執筆時の作業環境は以下のとおりです。
- MacOS: Sonoma 14.2.1
- Node.js: v21.6.1
- npm: v10.2.4
- Astro: v4.4.0
- Tailwind CSS: v3.4.1
Astro
Astroは、軽量でSSG(静的サイト生成)を得意とするWebフレームワークです。コンテンツファーストな設計がブログに最適だと思いAstroを使うことにしました。
難点は、Astroと検索するとK-POPグループがヒットしてしまい情報を探しづらい点でしょうか…
公式HP

Astro
Astro builds fast content sites, powerful web applications, dynamic server APIs, and everything in-between.
Astroプロジェクトを作成
ターミナルで以下のコマンドを実行し、Astroのプロジェクトを作成します。
npm create astro@latest
その後対話式のコマンドでいくつか質問をされるので、以下のように答えてプロジェクトを作成します。
npm create astro@latest
astro Launch sequence initiated.
dir Where should we create your new project?
./astro-markdown-blog
tmpl How would you like to start your new project?
Empty
ts Do you plan to write TypeScript?
Yes
use How strict should TypeScript be?
Strict
deps Install dependencies?
Yes
git Initialize a new git repository?
Yes
✔ Project initialized!
■ Template copied
■ TypeScript customized
■ Dependencies installed
■ Git initialized
next Liftoff confirmed. Explore your project!
Enter your project directory using cd ./astro-markdown-blog
Run npm run dev to start the dev server. CTRL+C to stop.
Add frameworks like react or tailwind using astro add.
Stuck? Join us at https://astro.build/chat
╭─────╮ Houston:
│ ◠ ◡ ◠ Good luck out there, astronaut! 🚀
╰─────╯
一番下の四角いキャラはHoustonというらしいです。かわいいですね。
Tailwind CSS
Tailwind CSSはユーティリティファーストのCSSフレームワークです。
公式HP

Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
Tailwind CSS インテグレーションの追加
Astroには公式で Tailwind CSS のインテグレーションが用意されています。これを用いることで、パッケージのインストールや設定ファイルの作成を自動的に行うことができます。
インテグレーションはターミナルで以下のコマンドをいれることで利用できます。
npx astro add tailwind
MDX
MDXは、Markdown(MD)とJSXを組み合わせたもので、Markdownファイルの中でコンポーネントを使用したりJSの機能を使うことができるライブラリです。
公式HP

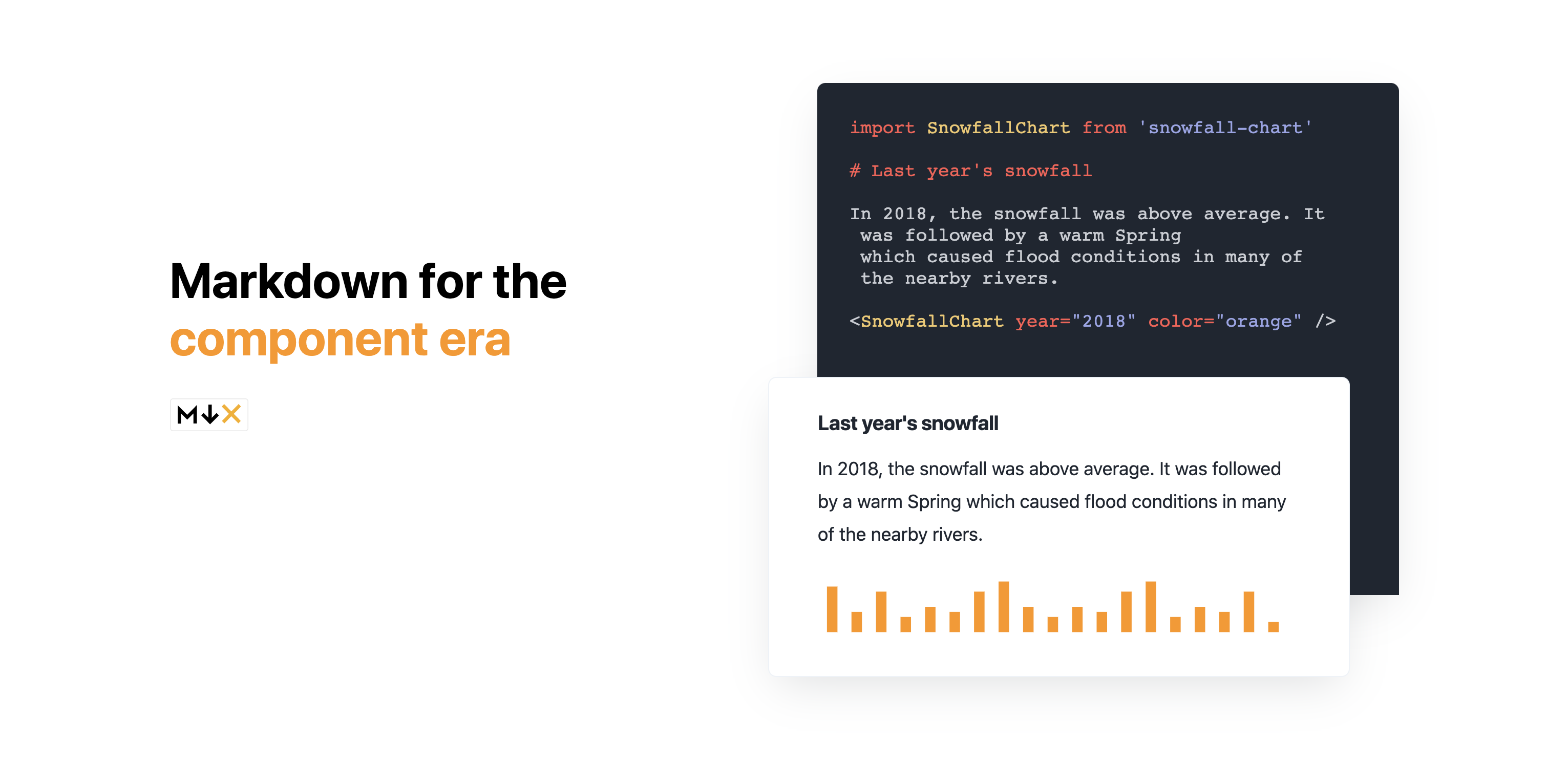
MDX
MDX lets you use JSX in your markdown content. You can import components, such as interactive charts or alerts, and embed them within your content. This makes writing long-form content with components a blast.
MDX インテグレーションの追加
Astroには公式で MDX のインテグレーションが用意されています。これを用いることで、パッケージのインストールや設定ファイルの作成を自動的に行うことができます。
インテグレーションはターミナルで以下のコマンドをいれることで利用できます。
npx astro add mdx
その他ユーティリティ
Prettier
コードのフォーマッターにはPrettierを使用します。
Prettier自体はVScodeの拡張機能を利用し、Astro, Tailwind CSS に対応したプラグインをインストールします。
npm i --save-dev prettier-plugin-astro prettier-plugin-tailwindcss
Prettierの設定ファイル(.prettierrc.cjs)を作成します。
// @ts-check
/** @type {import('prettier').Options} */
module.exports = {
printWidth: 80,
semi: false,
singleQuote: true,
plugins: ['prettier-plugin-astro', 'prettier-plugin-tailwindcss'],
overrides: [
{
files: '*.astro',
options: {
parser: 'astro',
},
},
],
}
pluginsの欄ではprettier-plugin-tailwindcssが最後になるよう注意します。 VScodeのsetting.jsonに以下の記述を加えます。
{
"[astro]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
これでPrettierの設定ができました。.astroファイルのフォーマットやTailwind CSSのクラスの並び替えが自動でされるので、コードに一貫性をもたせることができます。
SASS
一部のTailwind CSSで書くと複雑になりすぎるパーツは、Astroの<style>タグで書くこともあります。scssで書きたいこともあるのでSASSを導入します。
まずはsassをインストールします。
npm i --save-dev sass
<style>タグで書くときは、<style lang="scss">とすればscss記法で書けます。
おわり
以上で基本的なセットアップは完了です。個人ブログなのでひとまず最低限の運用で済ませていますが、必要に応じてLinterやCI/CDツールなども入れるかもしれません。
以上。
参考

Astroのインストールとセットアップ
Astroをインストールして新しいプロジェクトを開始しましょう。

@astrojs/tailwind
Learn how to use the @astrojs/tailwind integration in your Astro project.

@astrojs/mdx
Learn how to use the @astrojs/mdx integration in your Astro project.
prettier-plugin-tailwindcss
A Prettier plugin for Tailwind CSS that automatically sorts classes based on our recommended class order. - tailwindlabs/prettier-plugin-tailwindcss